Веб-тренды на 2014 год: сайты, или каким будет интернет в этом году.

03.01.2014
Количество просмотров: 9600
У экспертов обсуждаются различные фишки, и тенденции для развития дизайна в будущем году, однако отслеживаются сходные тенденции, о которых говорят практически все. Так что я думаю, о них и стоит поговорить.
В целом, в этом году я думаю, нас ожидает общая мобилизация, ибо интернет переезжает в мобильные устройства со скоростью локомотива. А это многое меняет в жизни веб, согласитесь.
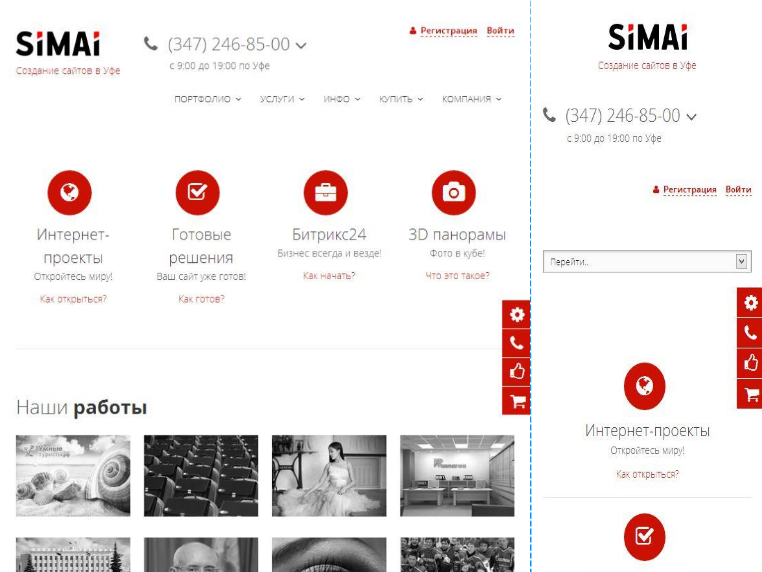
Адаптивный веб-дизайн

Многие скажут, что эта фишка года минувшего. Но тут стоит заметить, что только к концу начали появляться сайты с адаптивной версткой повсеместно. Так и мы практический год готовили среду для разработки сайтов с адаптивной версткой и дизайном способным меняться в зависимости от потребностей заказчиков и их брендбуков и цветовых схем. Да и тренд этот еще развивается, думаю скоро к десктапной, мобильной и планшетным версиям, прибавятся например телевизоры.
А «вес» страницы (главный минус такого дизайна это относительно большой вес страницы для загрузки вне десктапного браузера) будет оптимизироваться, да и вообще всегда есть куда стремиться.

Что такое адаптивный дизайн? (выдержка из Wi-ki плюс ссылка заходите почитайте)
Адаптивный веб-дизайн (англ. Responsive web design) — дизайн веб-страниц, обеспечивающий отличное отображение сайта на различных устройствах, подключённых к интернету.
Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.
Видео контент как замена текстовых описаний

Люди ленивы и это многое объясняет в нашей эволюции, вспомним пульт от телика хотя бы. Ну так вот, технологии производства видео становятся доступнее и производство видео контента становится проще и дешевле, а это значит можно обогатить странички с описанием товара допустим и десятку фотографий в разных ракурсах, банальным виде-обзором продукта. Это позволит упростить выбор, так как становится некой заменой возможности пощупать или оценить характеристики своими руками и глазами. К тому же, это угождает лени человеческой и позволяет не читать несколько абзацев текста про то и это.
Необычные шрифты взамен набору «по-умолчанию»

Текущие технологии позволяют отойти от базового набора шрифтов, и это радует, в 2014 интернет бурно запестрит эксклюзивными и нераспространенными шрифтами, что, безусловно скрасит минимализм и плоскость дизайна о которых мы поговорим ниже.
Для тех кто не в курсе, краткий экскурс в историю. Еще пару лет назад внедрение в дизайн отдельного шрифта, которого не было у всех по-умолчанию было связано с трудностями, так как браузеры не умели передавать такого рода контент, и обычно все сайты использовали знакомый вам набор шрифтов (типа Arial, Verdana или Helvetica к примеры) и если какого то шрифта не оказывалось на устройстве, как правило, существовала несколько подмен. То есть один набор для заголовков из трех взаимозаменяемых шрифтов, другой набор для контента страницы и так далее.
Ну, так вот, теперь все в корне иначе, шрифты можно подгружать любые какие только найдете. Они передаются вместе с контентом на устройство пользователя, и вы можете создавать концептуальный дизайн сайта, не прибегая к тяжелой графики, а лишь грамотно используя небольшие мазки элегантности.
Простые цветовые схемы и плоский дизайн

Да-да, именно простые! С появление доступного скоростного интернета, дизайн резко начал набирать обороты в области различных визуальных эффектов, это и тени, и различные градиенты, однако мобилизация и «тач» интерфейсы делают свое дело, даже в блочной компании это понимают, этим и продиктован выход новой «оэски», облегченной на «рюшечки».
Так и сайты, в след за операционными системами, на которых просматриваются, будут упрощаться. Простые цветовые схемы станут реально простыми, так как будут использовать два или три цвета и не более. Тем самым подчеркивая внимание пользователя на контенте.
Так же мы увидим простые формы, а плоский дизайн, это как раз оно есть, не объемные детали и иконки. Много контента, мало дизайна. Объемы же уйдут в игры и фильмы.
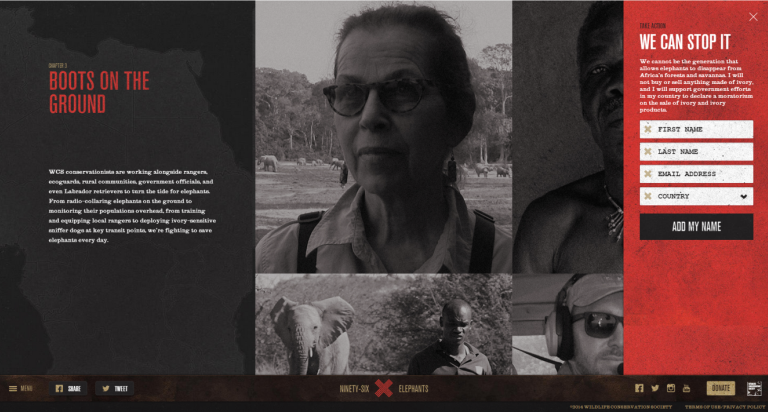
Уход от слайдеров
В новом году онлайн журналы и блоги потихоньку откажутся от слайдеров в пользу больших картинок, с надписями, рамками, фигурами и обработкой «аля инстаграм», образами будут манипулировать. Многие сайты уже теперь отказываются от мерцающих слайдеров левой колонки, в пользу увеличения пространства для производимого контента, и это положительно, ничего не отвлекает и не раздражает ваше внимание, это несомненный плюс.
И по мелочам:
Бесконечная прокрутка – страницы списков товаров или же новостные (блоговые) и другие «живые ленты» будут автоматически подгружать следующую страничку, это нам от социальных сетей подарок. Главное что бы у вас не было столь нужных ссылок в полу сайта, а то бедный пользователь, желающий на них щелкнуть, так и будет скролить до бессознательного состояния, помните.
Нестандартная геометрия – с образами, как я уже говорил, будут нещадно играть, и не стандартная геометрия в стиле минимал позволит сделать дизайн более эмоциональным, интересным и волнующим.
Переезд и рост мобильных приложений – еще больше ресурсов обзаведутся мобильными приложениями, массовая миграция в этой области ожидается у магазинов и различных сервисов, в след за новостными сайтами и блогами и социальными сетями.
Большие шрифты – как и их различность, будут актуальные в будущем году.
В целом этот год можно так и охарактеризовать 2014, годом контента, так как все будет крутиться именно вокруг него, вокруг его поглощения и отображения, и именно он будет рулить паровозом.
В целом, тренды можно охарактеризовать как желание разработчиков, используя минимум ресурсов, создавать «шедевральные» страницы, удивлять пользователя не теряя юзабильности.
Если вы вдруг собираетесь сделать редизайн своего сайта, смело берите все на вооружение, и попадете в точку на пару лет вперед.